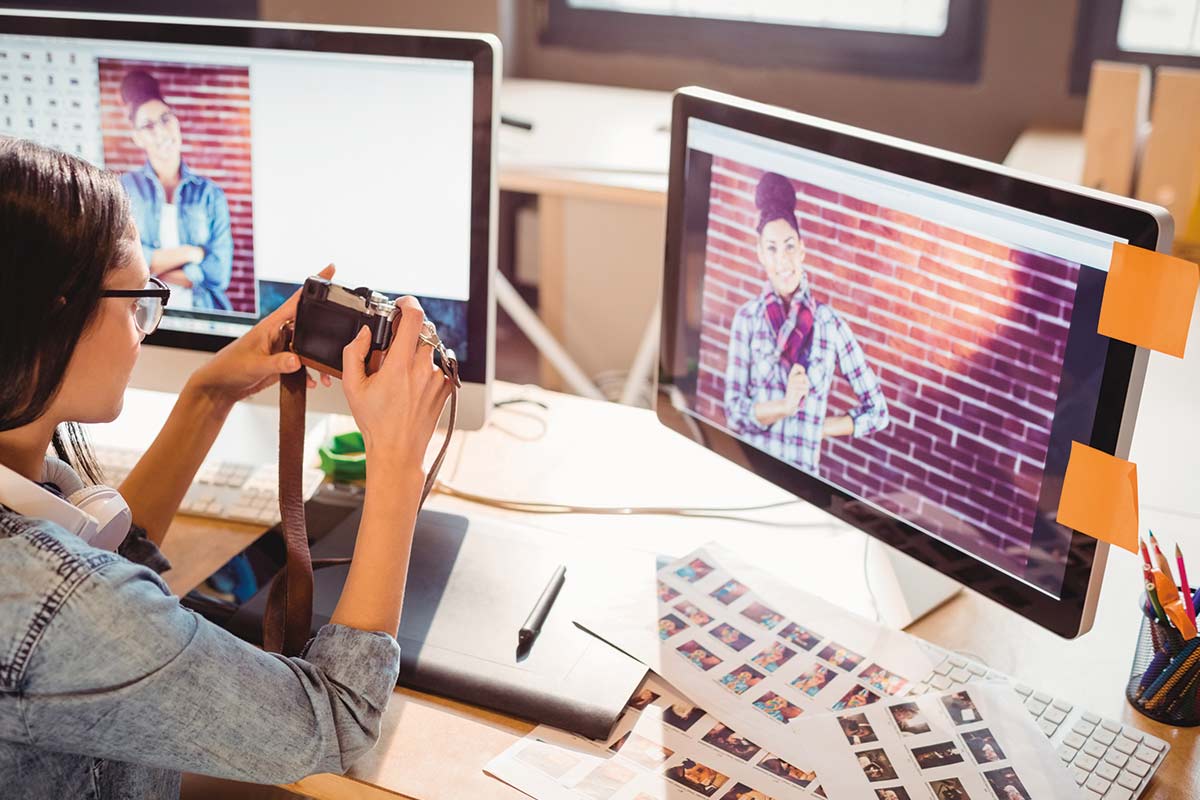
デザインで人の心を動かし、
アイディアを形にする
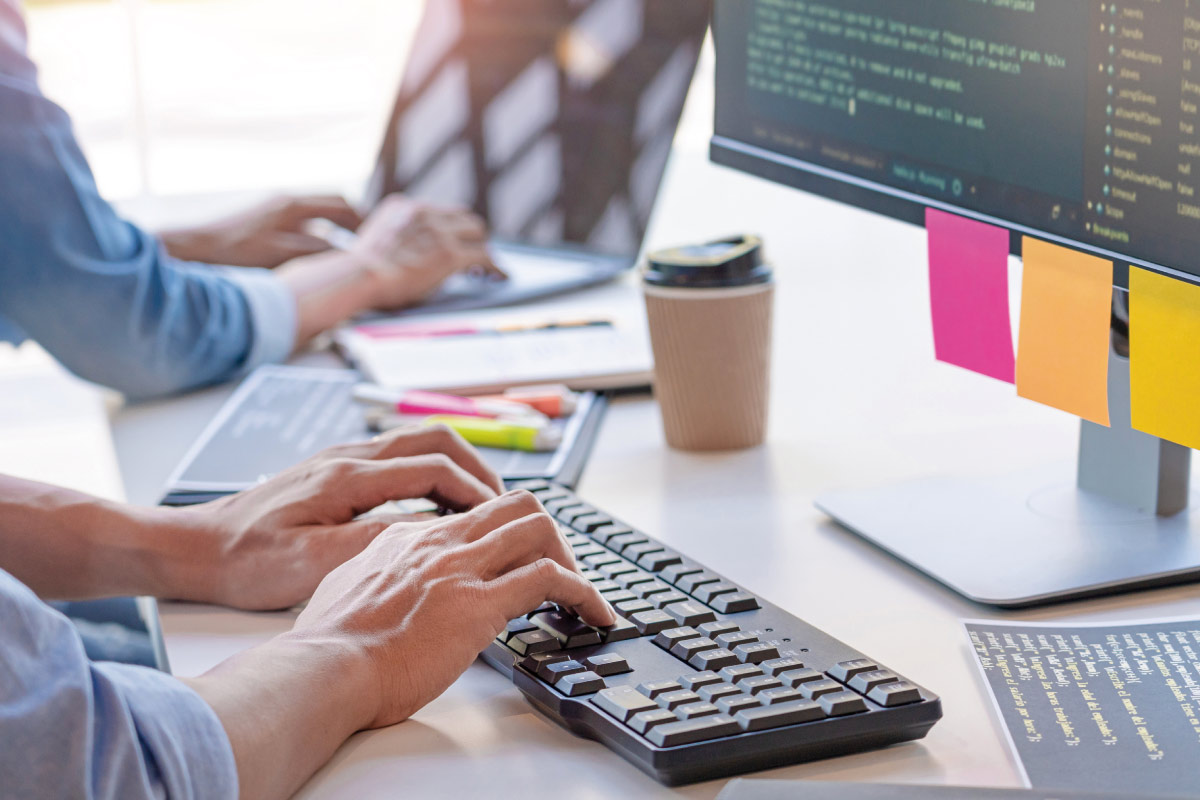
プログラムをつくる人材に!
昼間部/2年制
国家資格基本情報技術者A試験 免除対象学科
情報技術科
information technologyWebデザインの専門学校 - Webデザイナーとプログラマー、両方の知識を学べる学科です
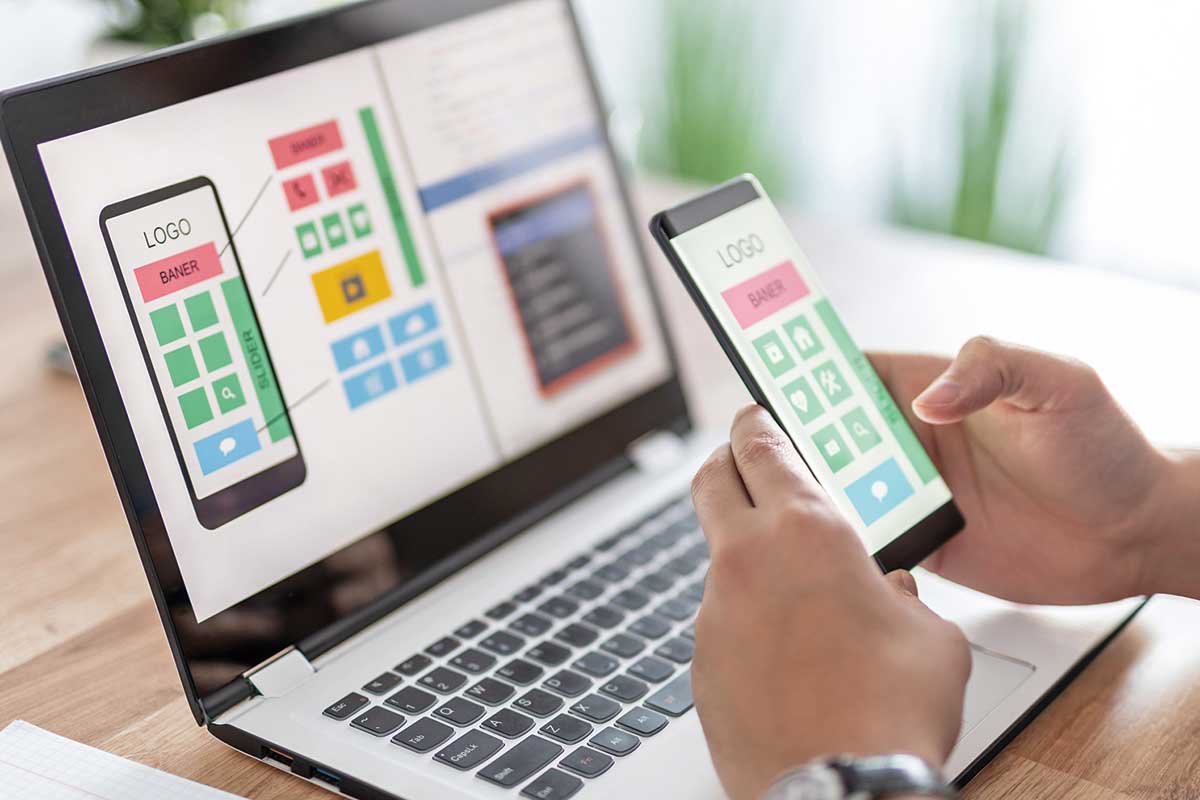
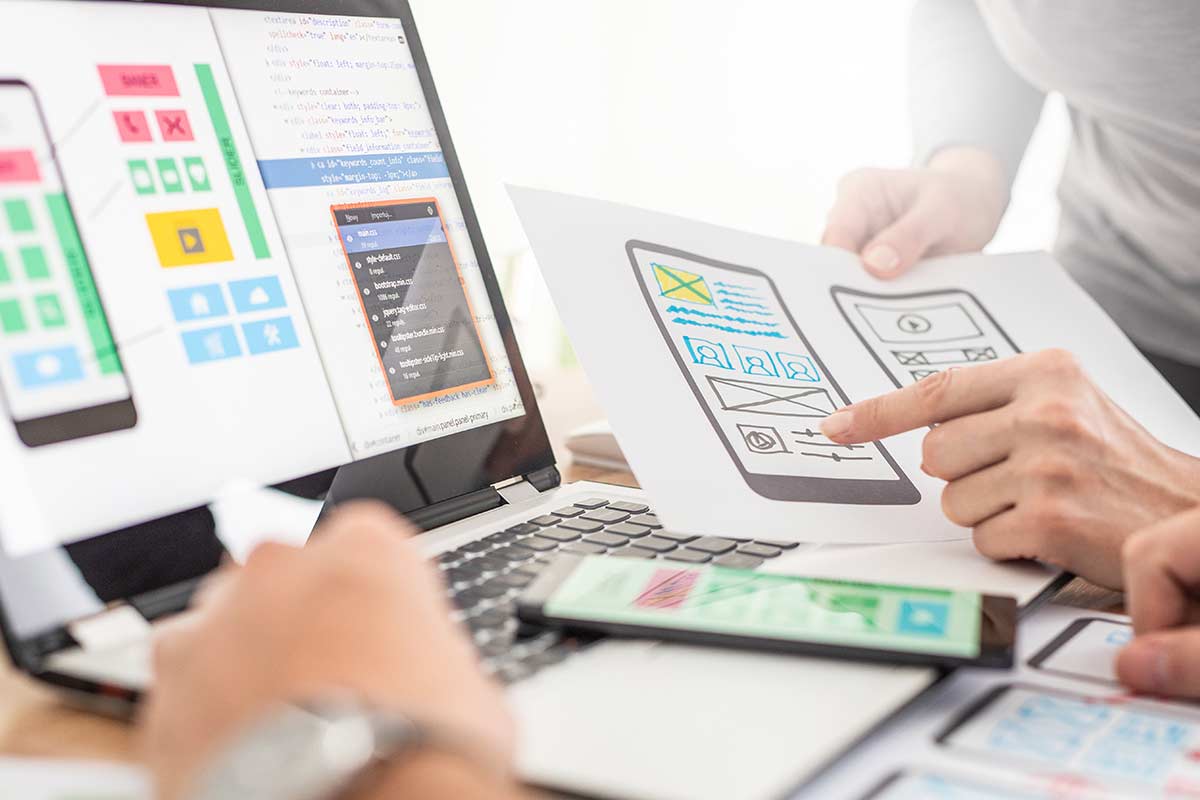
- Webデザイナー専攻
- Webプログラマー専攻
- デジタルクリエイター専攻
デザイナー × プログラマー
のWスキルを習得する!
情報技術科は、2年間でデザイナー(設計者)とプログラマー(システム構築者)の両方の知識・技術を学びます。Web制作・運用を通じて企業のブランディングや商品の販売促進に貢献するコンピュータ技術者・Webスペシャリストを目指します。
-
1年次

Webデザイナー・Webプログラマーの知識・技術を幅広く学ぶ
-
2年次

専攻に分かれて知識・技術を専門的に学ぶ
- Web デザイナー専攻
- Webプログラマー専攻
- デジタルクリエイター専攻
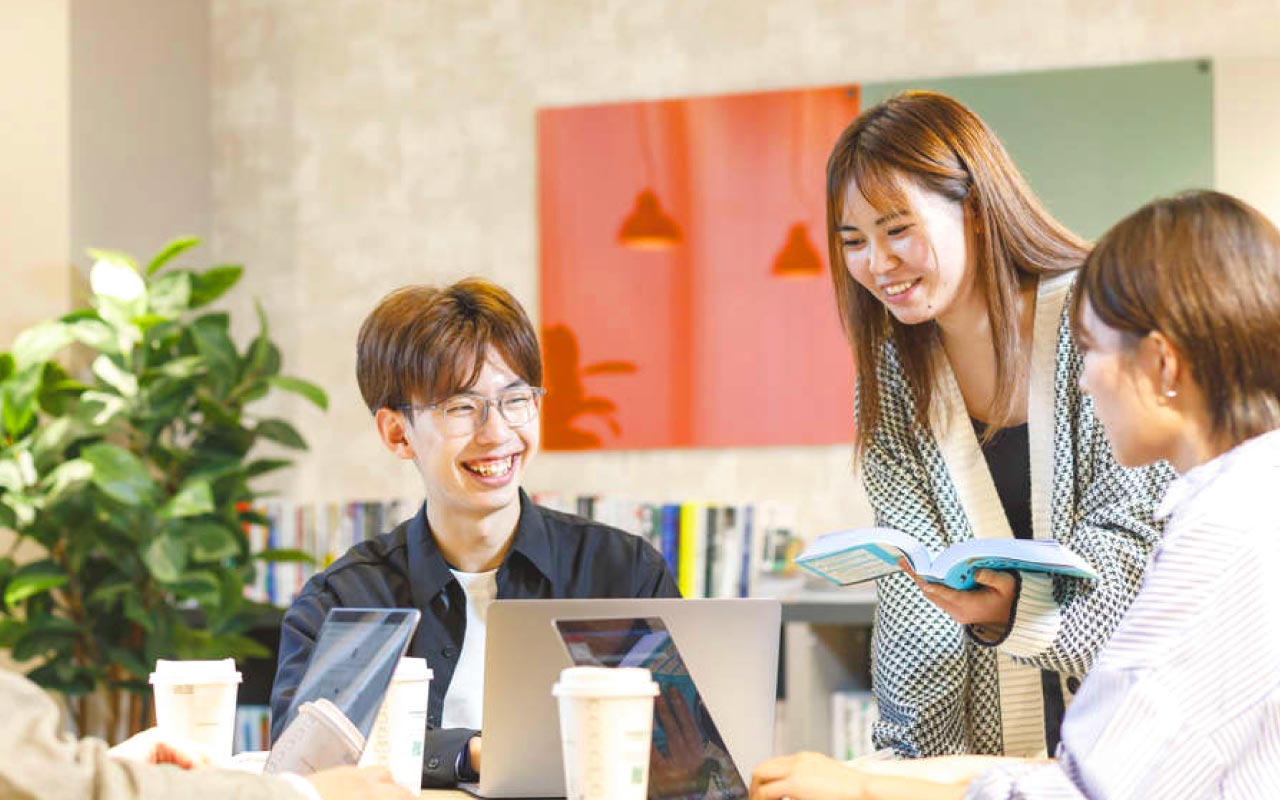
こんな仕事を目指す人におすすめ!
身近なWebと確かな技術で
あなたに合った働き方を実現する。
-
Web
デザイナー -
Web
プログラマー -
Web
ディレクター -
Web
プランナー -
アプリケーション
デザイナー -
動画・映像
クリエイター
- メディアプランナー
- アプリケーションエンジニア など
デザインで人の心を動かし、
アイディアを形にする仕事
Curriculum カリキュラム
時間割例
1年次 前期
| 月 | 火 | 水 | 木 | 金 | |
|---|---|---|---|---|---|
| 1限 9:10~10:40 |
インターネット 概論 |
Webコーディング 基礎演習 |
インターネット 関連法規 |
Web制作概論 | プレゼンテーション |
| 2限 10:50~12:20 |
デザイン基礎技法 | JavaScript | プログラミング 演習 |
プロジェクト実習 (共通) |
|
| 3限 13:10~14:40 |
Webデザイン演習 | iOSプログラミング | Webデザイン概論 | ITパスポート 試験対策(選択) |
|
| 4限 14:50~16:20 |
- | Office基礎(選択) | キャリアデザイン | - | - |
- 時間割は変更になる場合があります
1年次はWebデザイナー、Webプログラマーになるための基礎を幅広く学びます。
2年次 前期
| 月 | 火 | 水 | 木 | 金 | 土 | |
|---|---|---|---|---|---|---|
| 1限 9:10~10:40 |
キャリアデザイン | Linux演習 | UI/UX | - | プロジェクト実習 (Webデザイン) |
スマホアプリ制作 |
| 2限 10:50~12:20 |
Webビジネス | JavaScript応用 | Webデザイン応用 | 人工知能 | ||
| 3限 13:10~14:40 |
デザイン応用技法 | プロジェクト実習 (Webプログラミング) |
基本情報技術者 試験対策(選択) |
データベース | 動画制作・編集 | |
| 4限 14:50~16:20 |
- | Webデザイン技能 検定(選択) |
- |
…WEB
デザイナー専攻、…WEBプログラマー専攻、
…デジタルクリエイター専攻
- 時間割は変更になる場合があります
- 所属専攻の必修科目とは別に、他方の専攻科目から数科目選択する必要があります。
2年次にはWEB デザイナー専攻、またはWEBプログラマー専攻を選択し、さらにデジタルクリエイター専攻科目を選択受講できます。
Teacher 講師紹介
Liscense 取得目標資格
ITパスポート国家資格
ITに関する基礎的な知識があることを証明する国家資格です。
AIやビッグデータなどの新しい技術や手法に関する知識、経営戦略やマーケティングなど経営全般の知識、ネットワークなどのITの知識、プロジェクトマネジメントの知識など、幅広い知識が求められます。
基本情報技術者試験国家資格
本校は経済産業大臣認定のA試験免除対象校です。
IT人材に必要とされる情報処理の基本知識があることを証明する国家資格です。
コンピュータシステムやネットワークなどの「テクノロジ系」、プロジェクトマネジメントなどの「マネジメント系」、システム戦略や経営戦略などの「ストラテジ系」などの幅広い知識が求められます。
ウェブデザイン技能検定国家資格
厚生労働省が認定する、Webに関する唯一の国家資格です。
サイトのデザインはもちろん、使いやすいサイト構築などアーキテクチャに関する知識やデザインセンスまで求められる国家資格です。
その他、民間資格(MicrosoftやAmazonクラウドサービス等)の取得をエクステンションセンター主催の対策講座で目指すことができます。