4月10日(日)に、さいたまIT・WEB専門学校の初めての体験授業を開催しました!

本日の体験授業のメニューは「Webページを作ってみよう!」。
普段見ているwebサイトがどうやって作られているのか、さいたまIT・WEB専門学校のHPも見ながら、実際に手を動かしながら学びます。

皆さんはwebページがどうやって作られているかご存じですか?
私たちが普段見ているwebページは、HTMLやCSSという言語によって見た目が作られています。
例えばページのタイトルであれば<title>というタグが、段落であれば<p>というタグ、画像であれば<img>というタグが使われています。
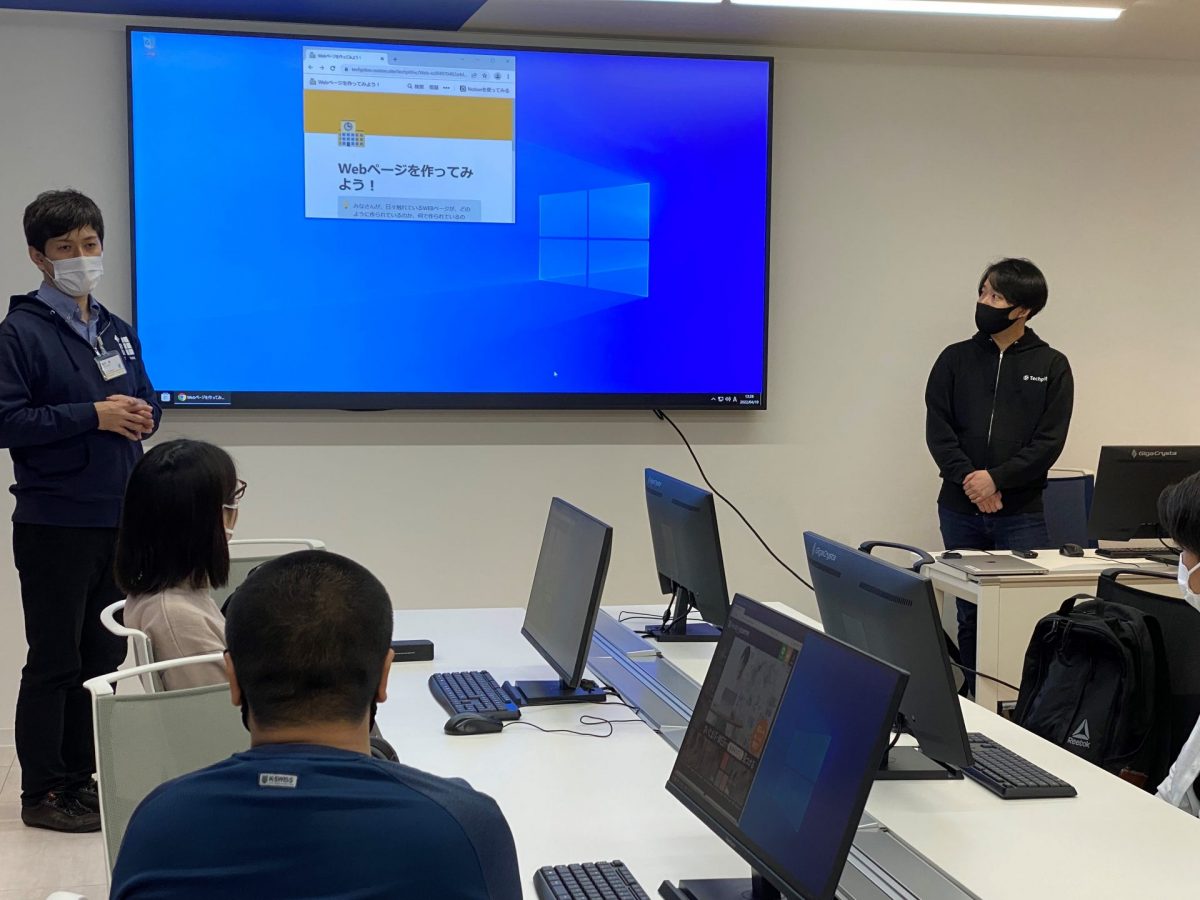
本日の体験授業では、これらのHTMLを実際に書いてみました。

さらに、CSSを使って<p>タグの文字を赤くするなど、HTML・CSSの基本を学ぶことができました。
体験授業「webページを作ってみよう!」は4月29日(金祝)・5月8日(日)にも開催します。
webプログラムやwebデザインに興味がある方は、ぜひご参加ください。