本日のオープンキャンパスの体験授業は「ロゴをまねして作ってみよう!」というタイトルで、Webデザインの体験をしました!

ロゴをまねして作ってみよう!
よくあるサービスのロゴが、どうやって作られているかを学んでみたいという方に向けてFigmaという現場のデザイナーも使っているデザインツールに触れてみる授業です。
Figmaはブラウザ上で簡単にデザインができるツールで、Webサイトのデザインや簡単なイラスト制作ができるツールです。Figmaを使って、現役のデザイナーからロゴの作り方を学んでみましょう!
今回は「Figma」というツールを使用して、デザインを学びます。
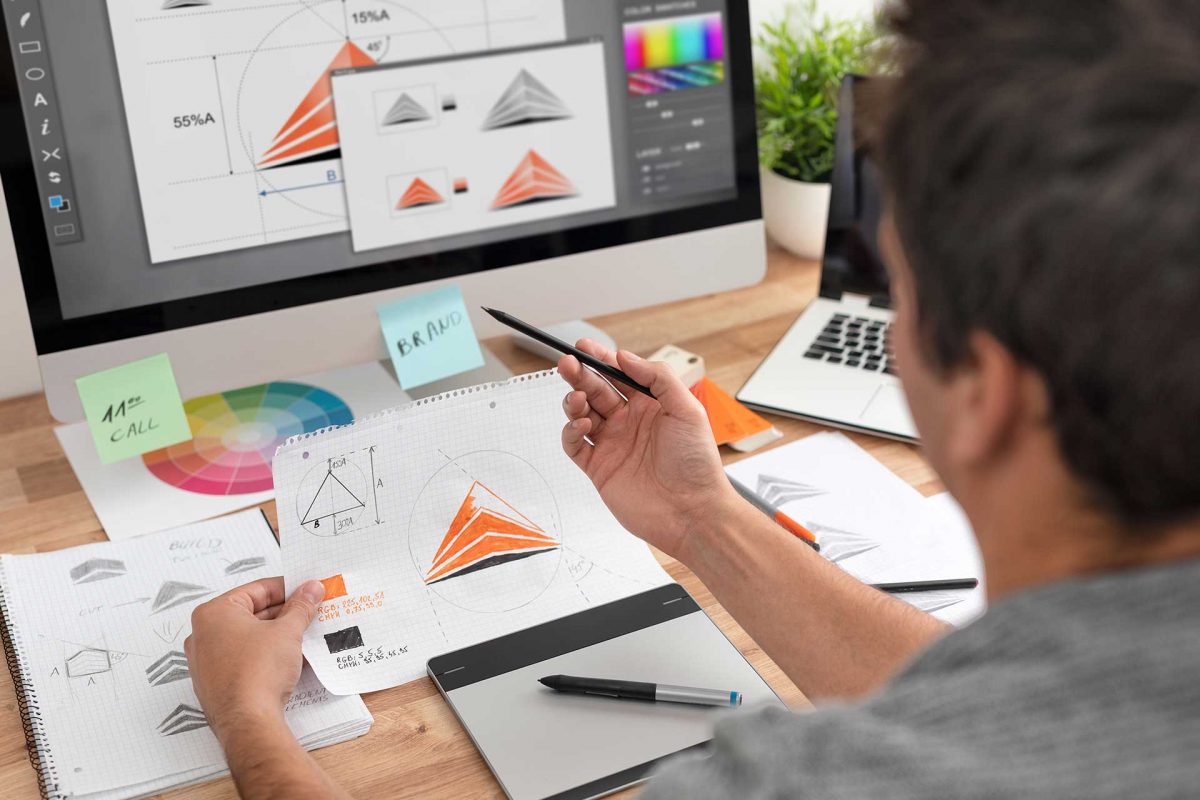
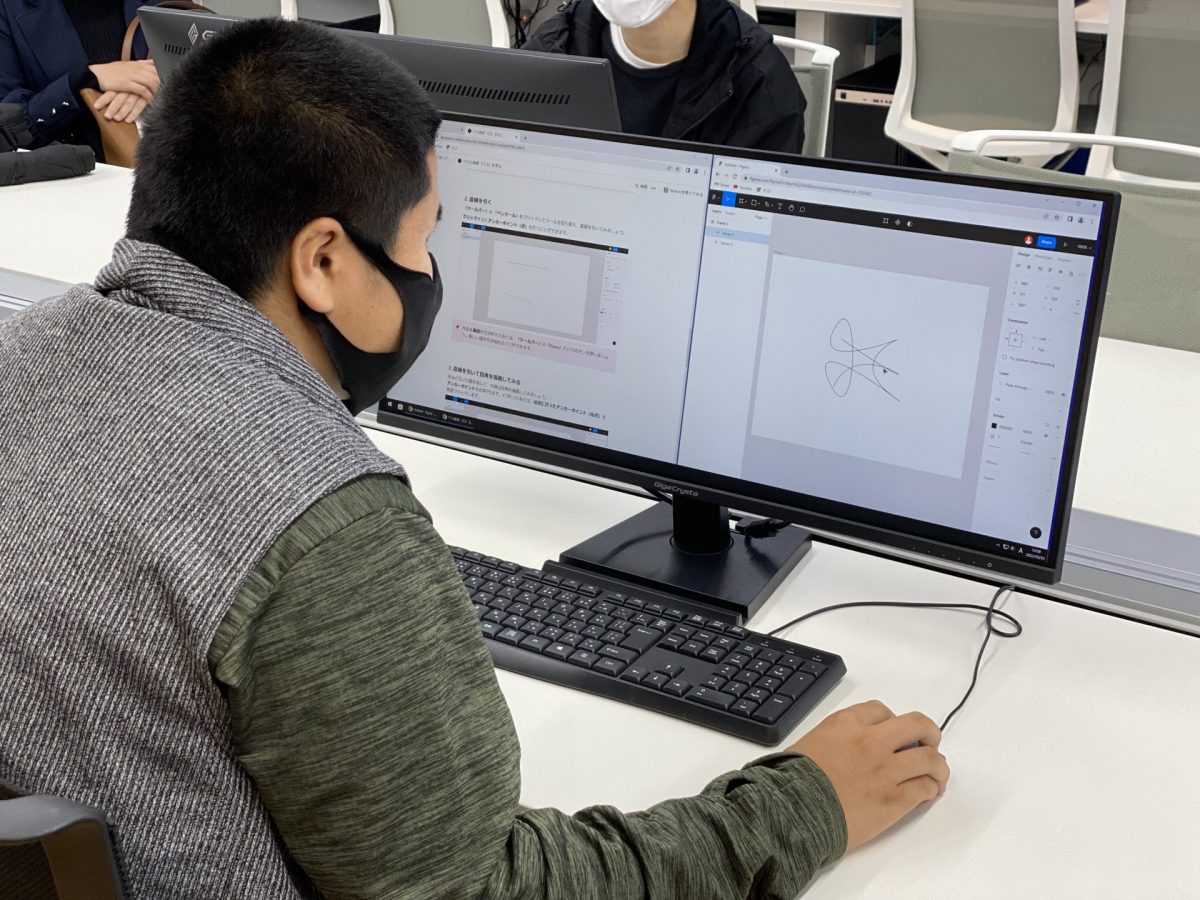
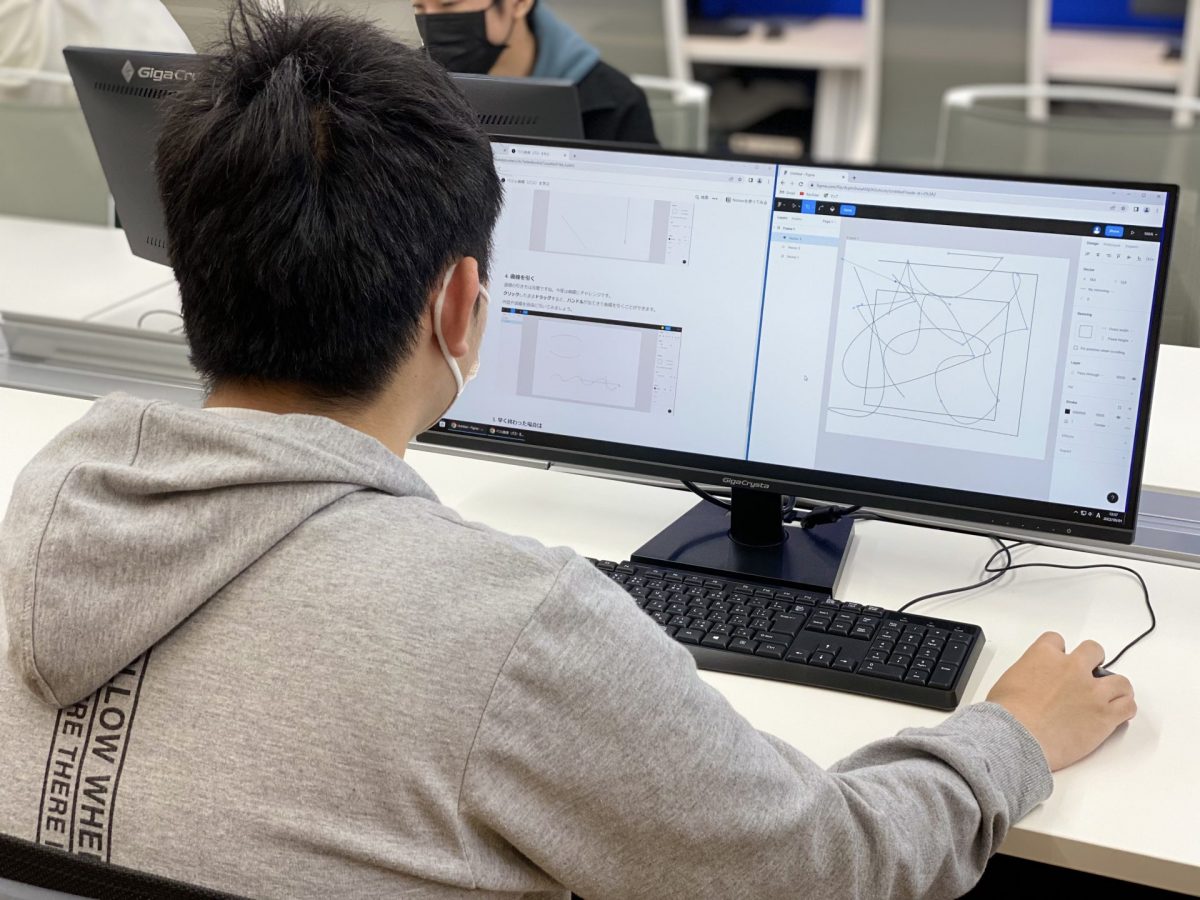
まずは「ベジェ曲線(パス)」を引いてみました。


※ベジェ曲線とは、指定した二点間を結ぶ滑らかな曲線を算出する計算手法の一つ。コンピュータ上で編集可能な自由曲線を描く手法として普及している。
ベジェ曲線は「アンカーポイント」「セグメント」「ハンドル」で構成されています。
ハンドル(方向線)の長さや方向で曲線を作るのですが、慣れるまではこの「ハンドル」の使い方が少し難しいので、練習が必要です。

参加者の皆さんも最初は戸惑っていましたが、あっという間にベジェ曲線をマスターしていました。
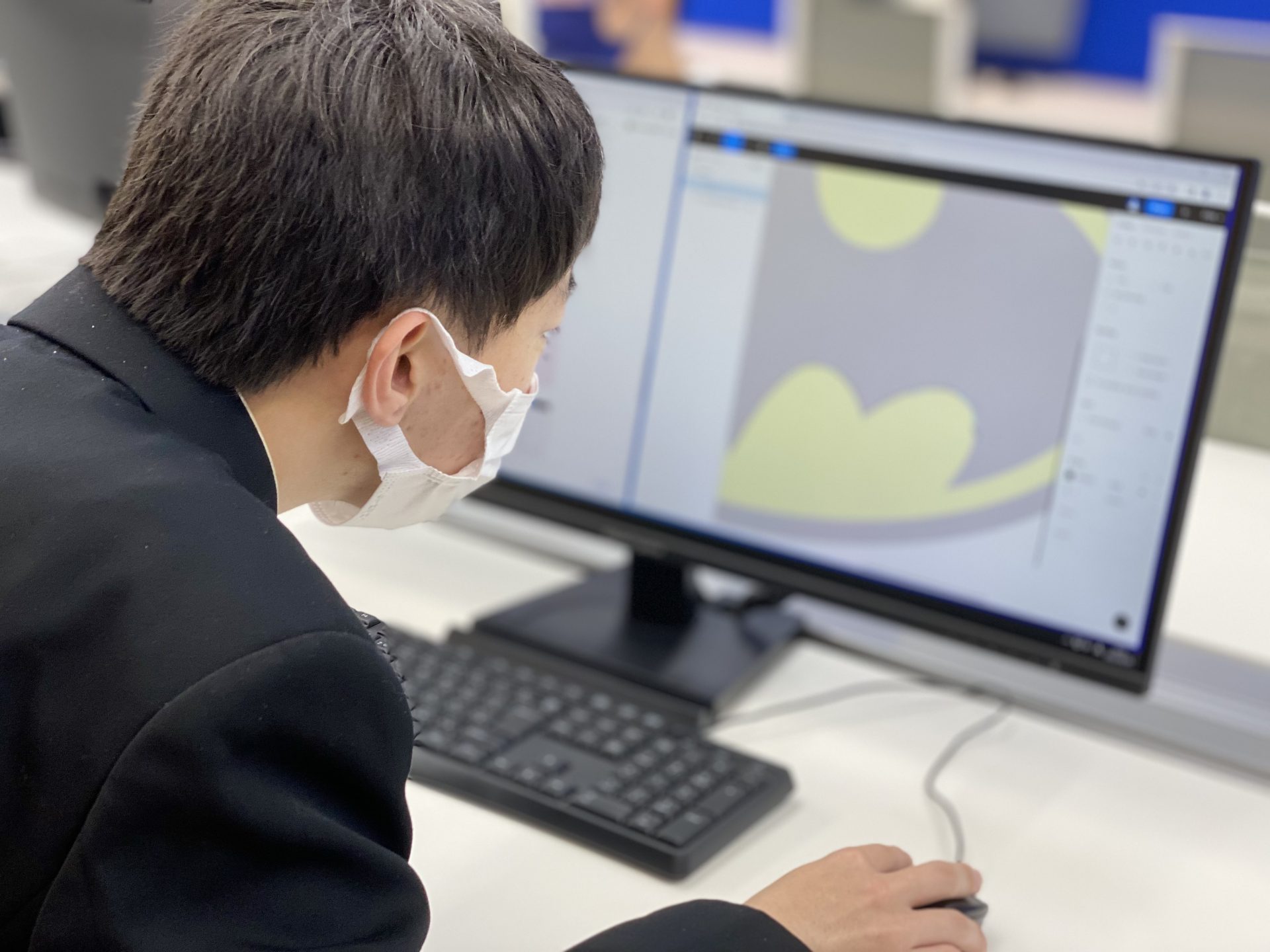
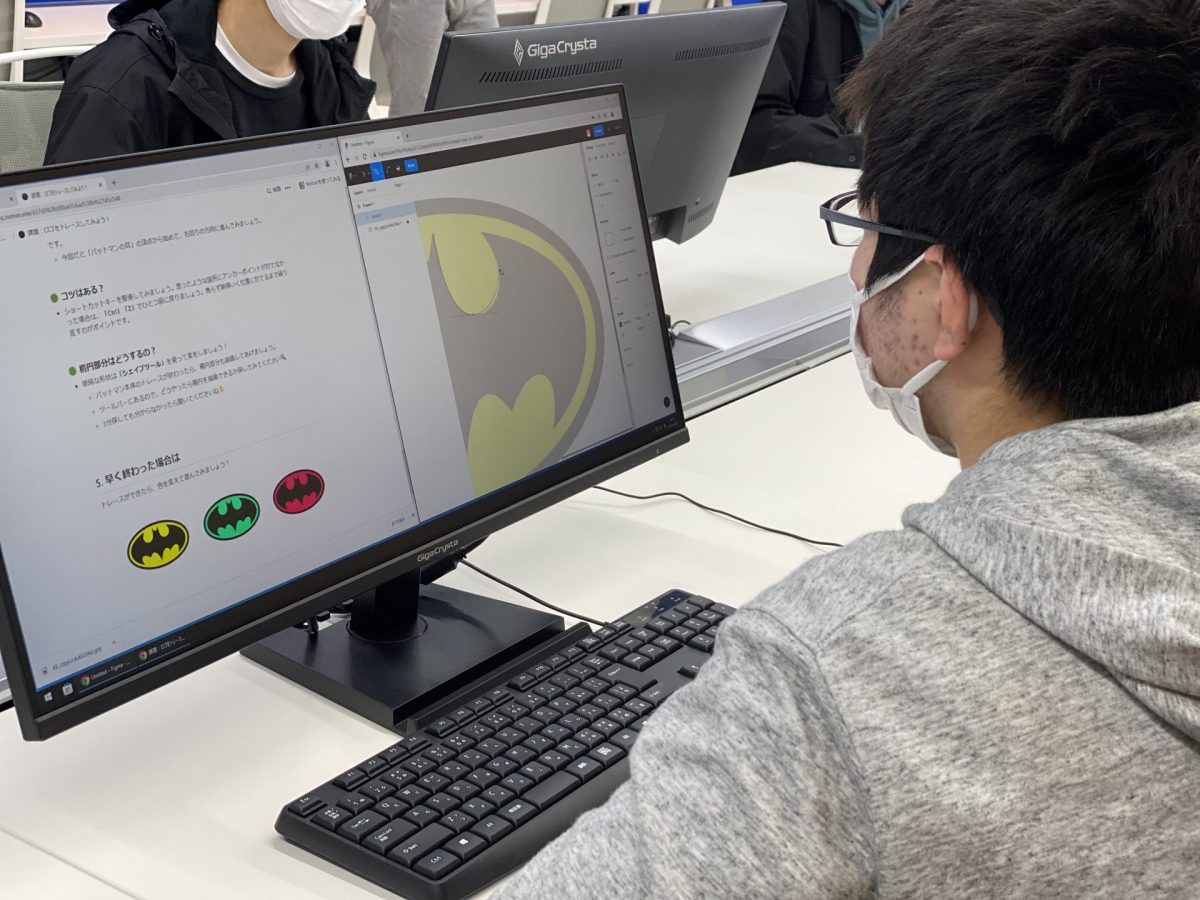
ベジェ曲線の使い方を覚えたら、いよいよ実際のロゴをトレースします。
今回は某有名キャラクターの、コウモリ型のロゴマークを使用させていただきました。


どこにアンカーポイントを打つのかがポイントです。
上手くいかないときは先生にサポートしてもらいながら、皆さんキレイにトレースできていました。

WEBデザインはとにかくたくさん練習することが大切です。
WEBデザイナーに興味をお持ちの方は、ぜひ体験授業にご参加ください!