2/26(日)に「えらべるW体験」を実施しました!
「えらべるW体験」とは・・?
IT・WEBの授業を1日で2つ体験できるよくばりな体験授業!!
IT・WEB業界に興味があるけど、どちらに向いているか分からない・・そんな方にお勧めの体験授業です!
※どちらか1つの体験授業を受けるのも、2つとも受けるのもどちらもOK!
▼今回の体験授業メニュー
【体験授業①IT分野】
プログラミング&デザインでWebページを作ってみよう!
【体験授業②WEB分野】
Webデザインツールでアプリに使うアイコンを作ってみよう!
※体験授業は普段と同じ60分の授業を2回していきます!
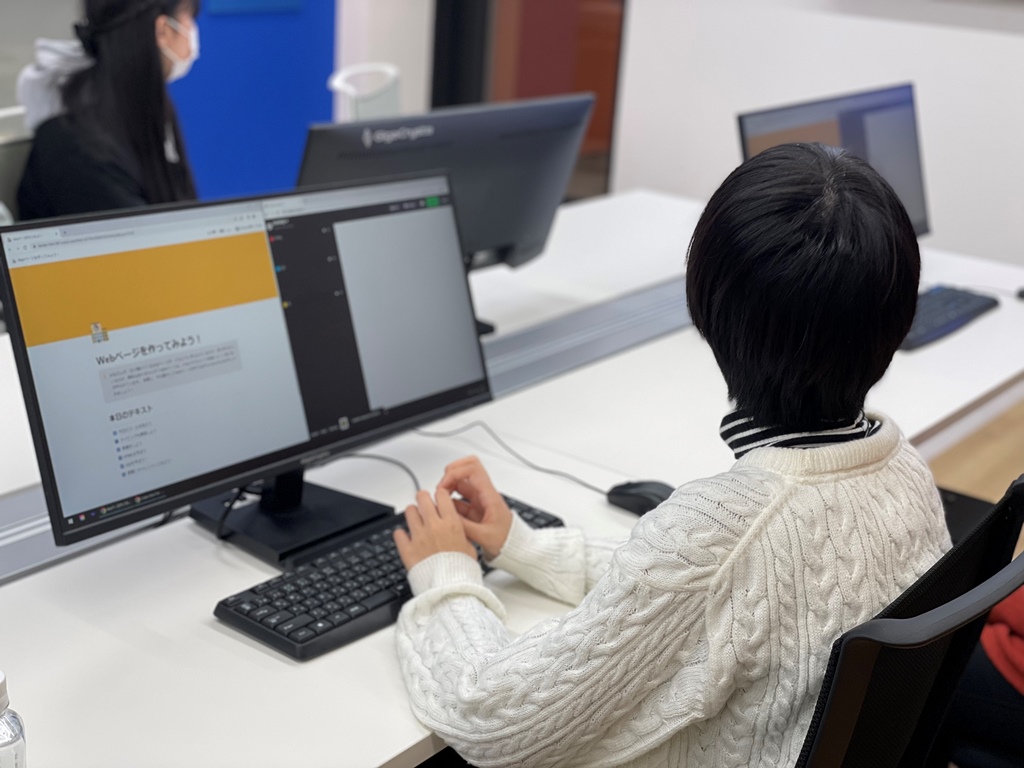
【体験授業①IT分野】プログラミング&デザインでWebページを作ってみよう!
この授業はWebページがどのように作られているのか分かる授業です💡
Webページが実際にどうやって作られているのか、「CodePen」という学習環境を利用しながらを学んでいきます!
Webページは「HTML」や「CSS」などを使って作られています。
CodePenはオンラインでHTMLやCSSなどが書けて、どのような表示がされるのかをすぐに確認ができるツールです💡
今日のゴールは、さいたまIT・WEB専門学校のHPの一部を作れるようになることです!
さて、授業を覗いてみましょう👀

①Webページの仕組みを見てみよう!
Webページでマウス右クリック→(出てきたメニューから)検証クリックを押すと実際のWebページの裏側はどんな言語が書いてあるのか知ることができます!
このコード数・・・びっくりしますよね!
このことから、Webページを作ることはとても緻密な作業だと言えます!

②HTMLを学ぼう!
HTMLを詳しく知りたい方はコラムもあるので読んでみてくださいね!
→https://www.siw.ac.jp/archives/2347
HTMLとは・・ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)の略です。コンピュータが理解できるように、文章構造を伝えるための言語です。
参加者の皆さんには、実際にWebページで使われるコードを入力していただきました。

③CSSを学ぼう!
CSSとはCascading Style Sheetsの略で、HTMLで作った文章構造に対して、見た目を装飾するための言語です。
これまで学習したHTMLの色を付けたり、大きさの変更、見た目を整えることができます。
実際にHTMLに入力してもらったコードに色をつけてみました!
自分で入力したコードが目に見えて文字が大きくなったり小さくなったり、画像が大きくなったり、小さくなったり、位置が変更になったり、自分で動かすことができると感動します!
④課題にチャレンジ!!
今回、学んだことがすべて詰まった課題となります!
いろんな色に変更して見たり、大きくしてみたり自分のオリジナルのWebページを作ることができます!!
1回目の授業終了!
続いてWEB分野の体験授業です😊
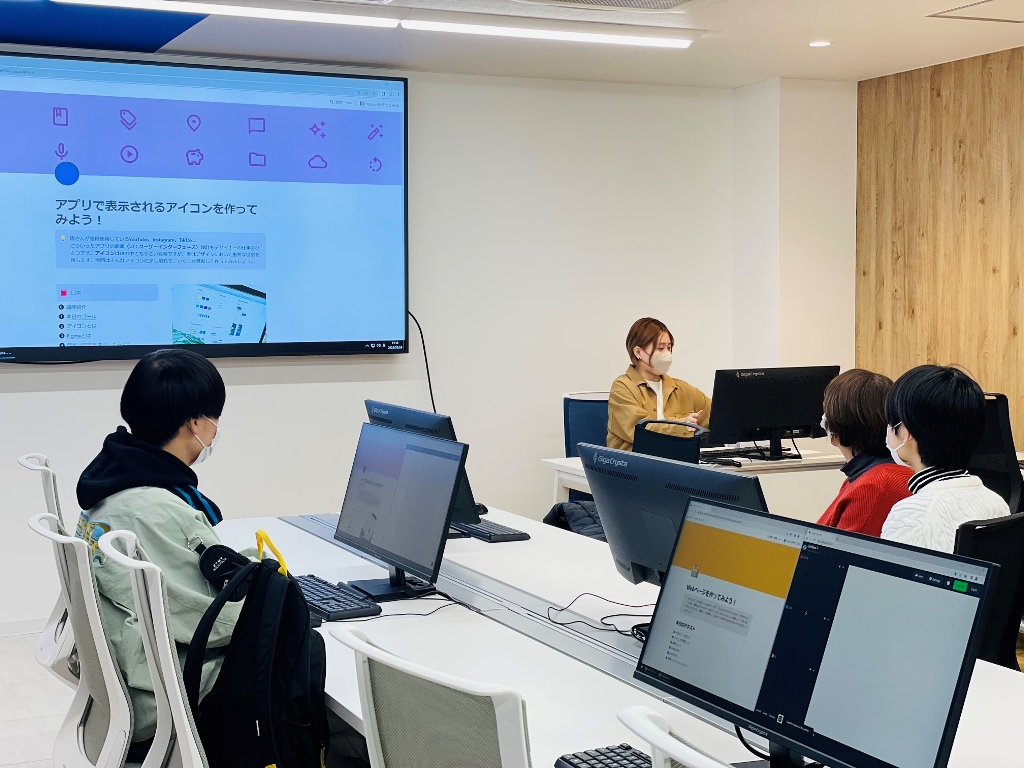
【体験授業②WEB分野】Webデザインツールでアプリに使うアイコンを作ってみよう!
この授業では、デザイナーの仕事のひとつ、SNSのアプリ画面(UI:ユーザーインターフェース)設計のアイコン制作を実際に体験できます!
今日のゴールは、Figmaというツールを使用してアイコンを作ってみることです!
さて、授業を覗いてみましょう👀

①アイコンについて学ぼう!
●アイコンとは?
もとの対象の形を(一部にでも)とどめる記号。イコン。コンピュータで、画面上のそれを指して選ぶことで操作が指図できるように、その指図にちなむ形を表した図形。
●アイコンの役割とは
“情報や機能を省スペースで分かりやすく伝える”
アプリやWebサイトの使いやすさに影響を与える為、UIにおいて重要な要素です!
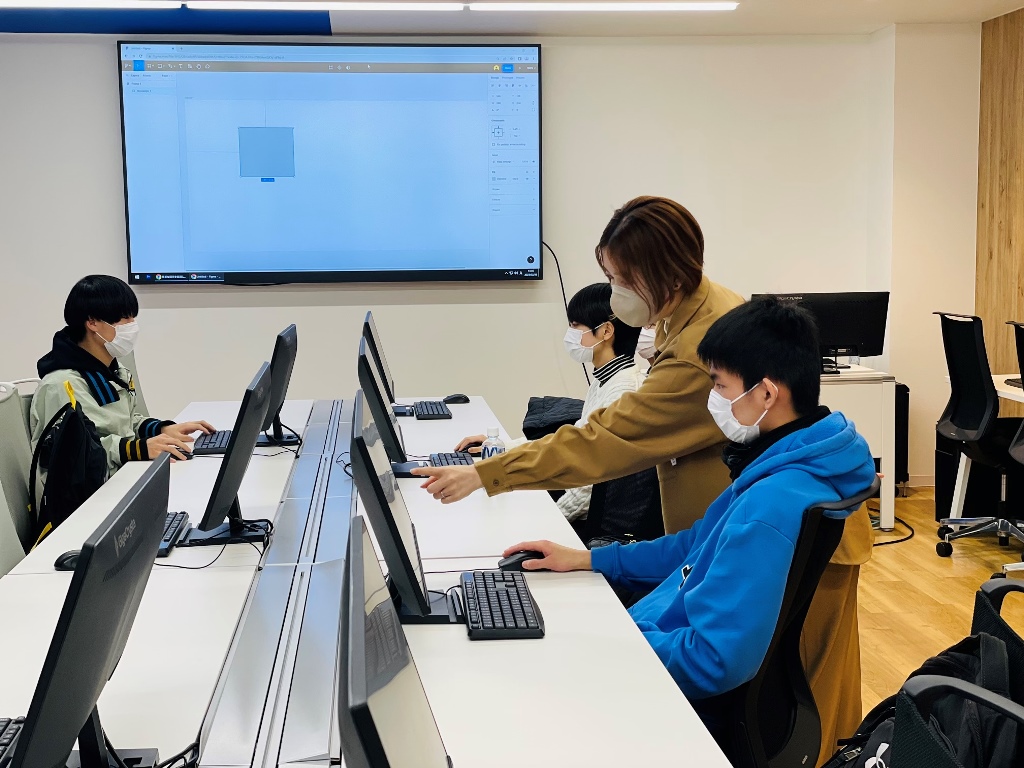
②Figmaを使ってみよう!
使用するツールは「Figma」(フィグマ)です。
今回はプロのデザイナーさんもよく利用するFigmaでアイコンを作っていきます!
③簡単な図形を描画してみよう!
まずは自由に図形を描画してみました!
いくつも重ねて作っていると作品になっていきます!!


④課題にチャレンジ!!
たくさん練習をしたところで、今回の課題にチャレンジをしました!
みなさん、試行錯誤しながら課題へ取り組んでいました!!


お疲れ様でした!!👏
2つの体験授業を受けて頂いた方は、いつものオープンキャンパスよりも長い2時間という授業時間でしたが、楽しくてあっという間に時間が過ぎてしまったというお声をいただきました!
ご来校頂いた皆様ありがとうございました!
IT・WEB分野に興味をお持ちの方、たくさん体験授業を受けてみたい方、ぜひ「えらべるW体験」来てください~👋